How To Create A Pretty Blog Minimalist
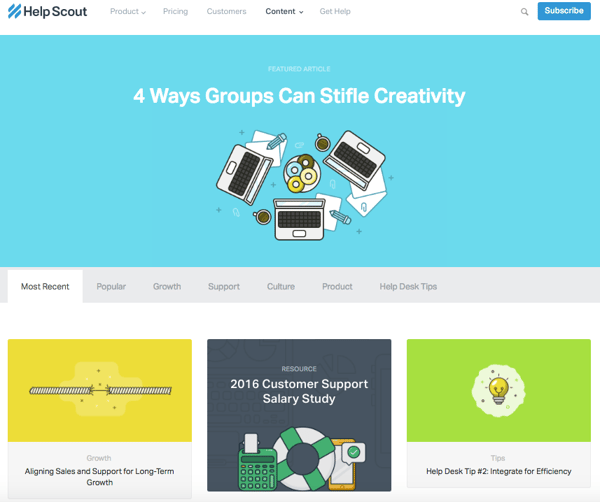
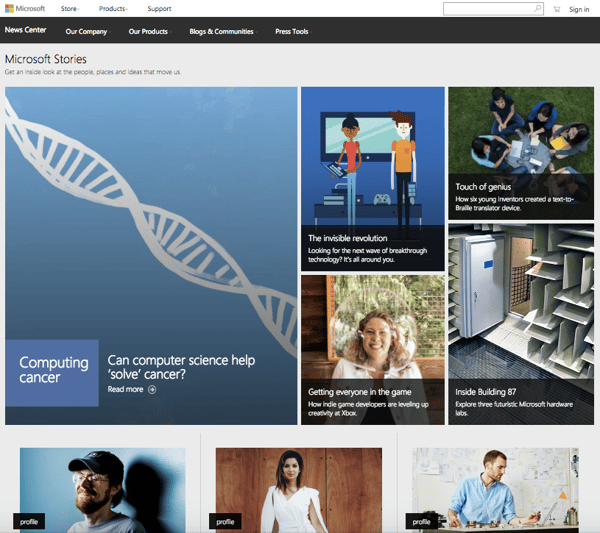
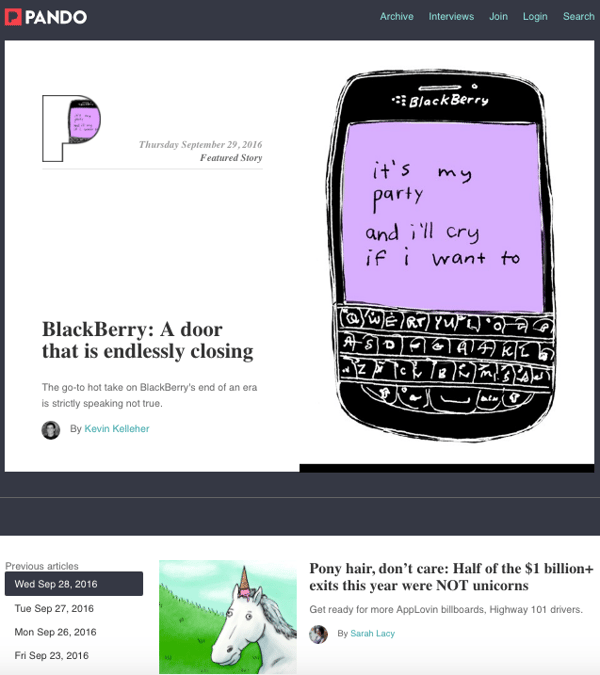
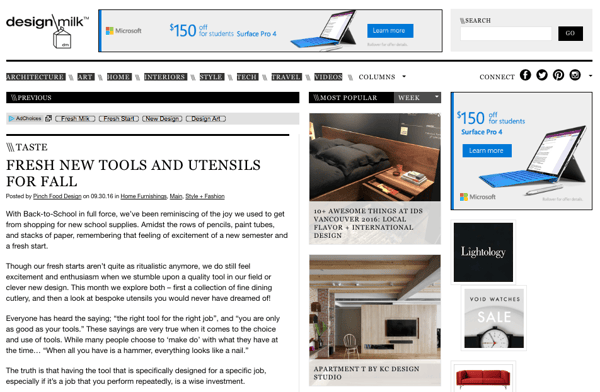
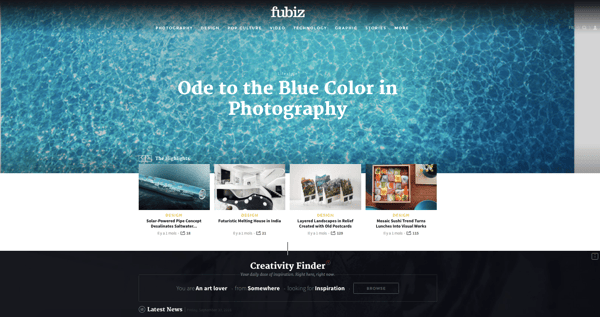
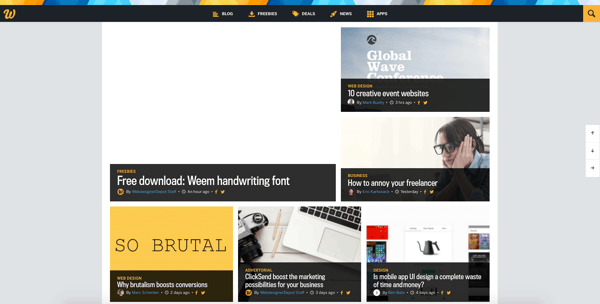
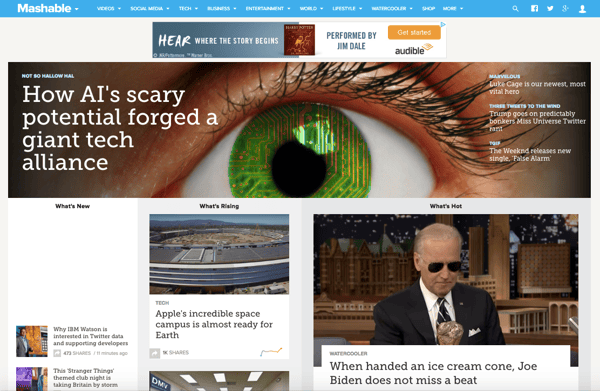
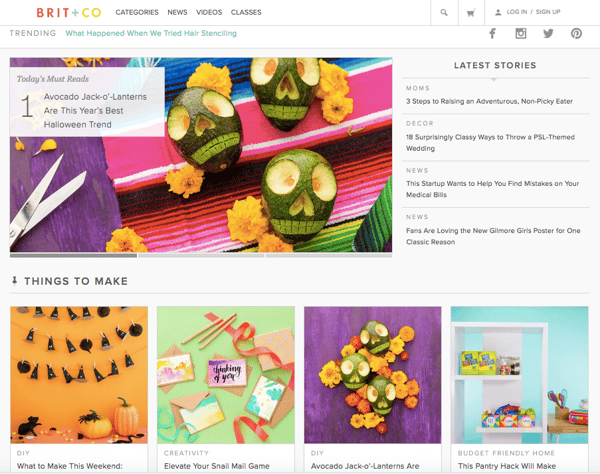
According to a recent survey, blogs have ranked as the third most trustworthy source of information, following only friends and family. That's right — bloggers are trusted more than celebrities, journalists, brands, and politicians. But how do you get people to fall in love with your blog in the first place? (Aside from remarkable content, of course.) Well, just as your website homepage is like the front door to your business, your blog's design — much like a welcome mat — is the front door to your business blog. If you're not attracting people visually, how will you get them to take the next steps to actually read (and, hopefully, subscribe to) your content?Once you're done creating the quality content, you still have the challenge of presenting it in a way that clearly dictates what your blog is about. Images, text, and links need to be shown off just right — otherwise, readers might abandon your content, if it's not showcased in a way that's appealing, easy to follow, and generates more interest. That's why we've compiled some examples of blog homepages to get you on the right track to designing the perfect blog for your readers. Check 'em out, below. Sometimes, the best blog designs are also the simplest. Help Scout, makers of customer service software, uses a unique but minimalist design on its blog that we love — it limits the use of copy and visuals and embraces negative space. What we particularly like about this blog is its use of featured images for all posts, including a banner one at the top that highlights a recent or particularly popular entry. These icons are set in front of bright, block colors that catch the readers' eye and signal what the post is about. And it works — everything about this blog's design says "clean" and "readable." Full disclosure: We've totally gushed over Microsoft's "Stories" microsite before. We can't help it — what better way to revitalize an old-school brand than with a blog that boasts beautiful, interactive, and inspiring branded content? Plus, the square layout of these stories is reminiscent of the Microsoft logo, which achieves a valuable brand consistency. Microsoft Stories is also a prime example of how a business blog can be a major asset for an overall rebrand. In recent years, Microsoft has worked to humanize its brand, largely in response to a rivalry with Apple. The "Stories" microsite has a simple tagline — "Get an inside look at the people, places and ideas that move us." It's the softer side of Microsoft, so to speak. When you're trying to convey a certain brand message, your blog can be used to communicate it — both aesthetically, and content-wise. An important aspect of a well-designed blog is a consistent color scheme and style — after all, 80% of consumers say that color boosts their recognition of a brand. It's interesting to see how color consistency can unify the more diversified elements of design. Pando, a blog that explores the startup cycle, incorporates bluetones in several sections of its site — the background, highlight bars, and certain areas of text. But it also uses several different fonts — all of which manage to look seamless together,when tied together by a cohesive color scheme. Design Milk, an online contemporary design outlet, uses a very simple layout to highlight its posts. The sidebar to the right — which remains visiblewhen a blog post is opened to read — is perfect for showcasing thumbnail images for new articles. That's an internal link strategy, which helps to encourage readers to remain on the site longer. The social icons at the top are a pleasant addition to the overall look and feel of the site — they're easy to spot, and make it easy to share Design Milk's content. (And to learn more about adding social buttons to your blog, check out this post.) Fubiz, an art and design blog, is an example of a really sleek design that also includes some cool personalization. Near the top of the blog's homepage, readers can side-scroll through "highlighted" posts. Below that is the Creativity Finder, where visitors can select their chosen personas — from "Art Lover" to "Freelance" — location, and the type of content they're looking for. From there, readers can browse content specifically catered to them. We can't help but love the header image, too. It uses something called "blue mind" psychology, which has found that the sight of open water can naturally draw us in. By using it in a design scheme, Fubiz is able to visually attract visitors to its content. For a similar look, check out the new CMS Hub theme collection on the Envato marketplace. With a name like "Webdesigner Depot," it's no wonder that this design news site is visually appealing. One thing that we particularly like is the way Webdesigner Depot has incorporated social sharing icons on each individual post. While we of course suggest actually reading each piece, having those links readily available helps visitors immediately share a headline they find interesting. And check out those navigation arrows on the right — never before has it been so easy to scroll to the top or bottom of a page. What's more, the color scheme, background, and fonts are all consistent — which keeps this blog looking professional, but still distinct from the basic blog templates we might be used to seeing. I mean, just look at that header image. The bold colors, the wiring overlay, the gripping pupil and the contrasting text. It absolutely catches the reader's eye — no pun intended. Mashable breaks its content into three noticeable sections on the homepage: New posts are listed on the left in the smallest sized thumbnails."What's Rising" posts are displayed in the center column as large thumbnails, and the "What's Hot" posts are shown to the right, also as large thumbnails. This three-pronged approach to displaying content can help readers decide which kind of news matters to them the most — the attention-grabbing top story, or other posts that are currently trending. Plus, we like that the number of shares is displayed in each post preview — that's a great form of social proof. Everything about the Brit + Co homepage says "clean," "warm," and "welcoming." It's free of clutter, making the content more digestible, and the layout is extremely organized. We dig the seasonality of the site, too. I mean, avocado jack-o'-lanterns on the dawn of October? Adorable, and replete with a colorful, fun photo to illustrate the story's content. The subtle "trending" header also serves as a nice way to promote popular content, without being too in-you-face about it. Plus, with such great visuals, we took note of the nod to Pinterest — that icon is important to include when your blog incorporates attractive imagery. We love the colorful, consistent design of Tesco Living, the blog site of British grocery chain Tesco. Remember how we keep harping away at brand consistency? Check out the rhombus-like designs in the top banner — that reflects the same ones that appear in Tesco's logo. What Tesco Living has achieved is a great balance of simplicity and boldness. The layout is extremely minimal, but it isn't dull. Warm and welcoming shades underscore each content category, and the photos add dashes of colors throughout the site. It's a great example of how the right imagery can achieve an appealing "less-is-more" appearance, especially if that fits in with your overall brand concept. Crew Backstage, the blog of the Crew platform for designers and developers, has a fabulously minimalist blog design, but quiet a unique one. Notice that, above the fold, it features one blog post with a large title, subtitle, and call-to-action to read more. To the left, there's an equally minimalist call-to-action that makes it easy for readers to connect with Crew, or learn more. Plus, there's that consistency again — everything above the fold is the same shade of blue, which has been shown to invoke brand trust. Not only are the folks at Innocent Drinks great copywriters, but the design of its blog is also a great reminder that blog designs don't have to get super fancy. Notice how the logo — displayed in the upper left — is simple, cartoonish, and almost delightfully child-like. It works for Innocent Drinks (hint: childhood innocence), and that brand presence is maintained throughout the company's blog. The colorful fonts, for example, match the logo and stay in line with the brand's casual, playful voice. We also like the easily-navigable archive links on the left, which are complemented by the geometric social sharing buttons on the right. Much like Crew, the photography blog, 500px, leads with one featured article and a big, bold, high-definition photo to draw the reader in. That makes is pretty clear what the blog is about — it boasts valuable content on photography with gripping photography. Plus, how cool is it that the social links are right there, obviously displayed above the fold? They keep readers engaged with the content, and make it easy to share the photography — and, content with images is up to three times as likely to be shared on social media. It's no secret that we kind of like dogs here at HubSpot. So when a blog dedicated to life as a dog owner came across our radar, it got our attention. BarkPost, the blog of canine subscription box company BarkBox, is a great example of design for a number of reasons. First, look how easy it is to subscribe — the call to action is right there, above the featured content. The social share icons are easily noticeable, too — and, of course, all in the brand-matching, trustworthy blue. We also like that BarkPost draws attention to its sister companies, all of which are owned under the Bark & Co portfolio of brands. But at the same time,the blog doesn't hock its own products — rather, it serves as an informational resource to dog parents and lovers alike. Who says nonprofit organizations can't blog? Nay, they should — and Goodwill's clean, colorful navigation (again — the trustworthy blue) draw the reader to the important elements of this blog. The posts are also neatly positioned and easily accessible to readers. And, visitors can pick the type of information that matters to them the most by choosing a topic from the drop-down menu on the top right. Finally, we love that there's a collaborative call to action in the introductory text that invites readers to contribute content to the Goodwill blog. After all, the organization's services have reached 37 million people — here's a way for them to share their stories, or invite donors to write about why they chose to support Goodwill. Keeping the nonprofit blogging train going is charity: water, which makes excellent use of high-quality photography. Recently, the organization redesigned its blog with a lengthy post dedicated to its 10-year anniversary. Using that opportunity to share its impact over the past decade, charity: water maintained a simplistic design with concise text and bright images from the anniversary event. Plus, there's a clear CTA to donate at the top of the page. Placing that above a story about charity: water's impact is a double-edged sword, by both inspiring people to contribute to the cause while making it easy to do so. To clear up any confusion, Johnny Cupcakes doesn't actually make cupcakes. It makes clothing. But the company has done a great job of playing up its brand association with baked goods — its blog uses the subdomain "kitchen." Plus, the folks at Johnny Cupcakes know a thing or two about brand consistency across channels. Its blog's simple color scheme and matching fonts help to create a unified user experience from the shop togeneral content, all the while throwing in bold, colorful images to catch readers' attention. Also, visit the website and have a scroll — we think it's pretty cool how the background images vary, but stay positionallystatic for each entry. Looking for more beautiful blog designs? Here are 15 more award-winning website design examples. Editor's note: This post was originally published in 2013 and has been updated for comprehensiveness. ![Download Now: How to Start a Successful Blog [Free Guide]](https://no-cache.hubspot.com/cta/default/53/79c9c1d7-e329-46a2-9095-7ebf693a17f9.png)
Beautiful Blog Examples to Inspire You
17 Inspiring Examples of Beautiful Blog Homepage Design
1. Help Scout
2. Microsoft Stories
3. Pando
4. Design Milk

5. Fubiz
6. Webdesigner Depot
7. Mashable
8. Brit + Co
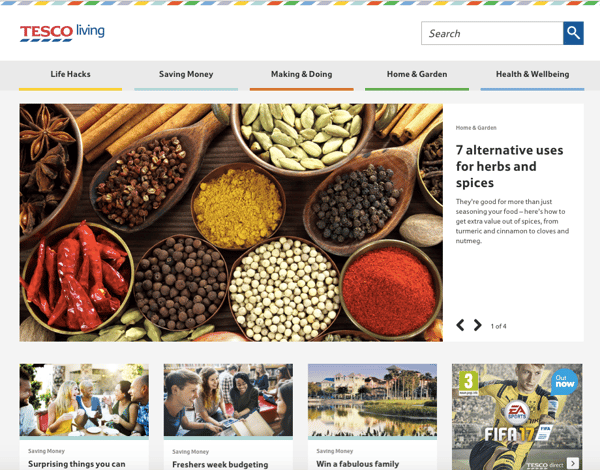
9. Tesco Living
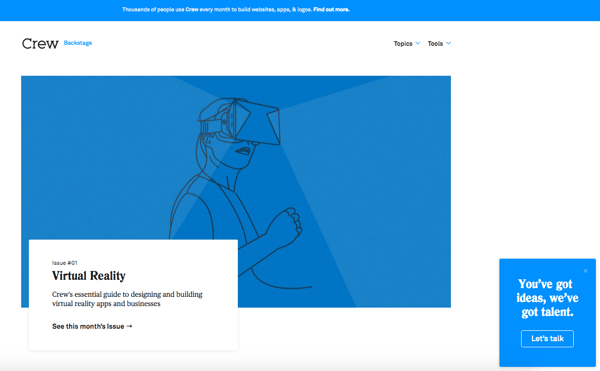
10. Crew
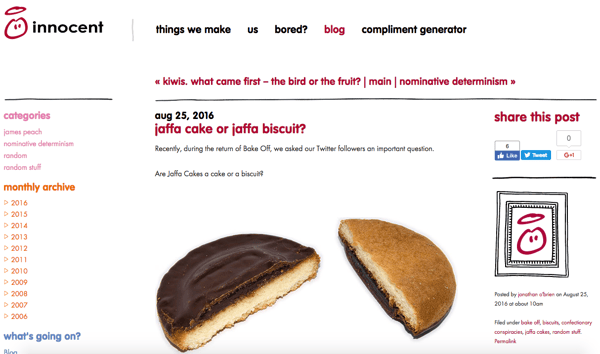
11. Innocent Drinks
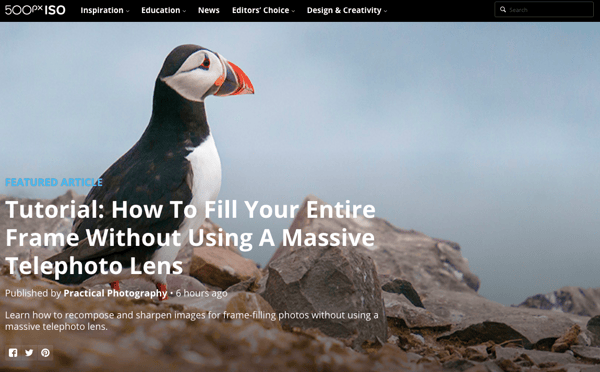
12. 500px
Pixelgrade is a design studio that creates stunning WordPress themes for all sorts of creative people and small businesses. Their blog page does a great job of highlighting one of their most recent or popular blog posts, alongside a clear call to action and a short excerpt. What I like best is that the design of the page is 100% in line with their brand and how they communicate on other channels as well, like Instagram, Facebook, or Twitter. You will have no problem in identifying their blog posts, among other content you might come across while scrolling on social media.
13. Pixelgrade![]()
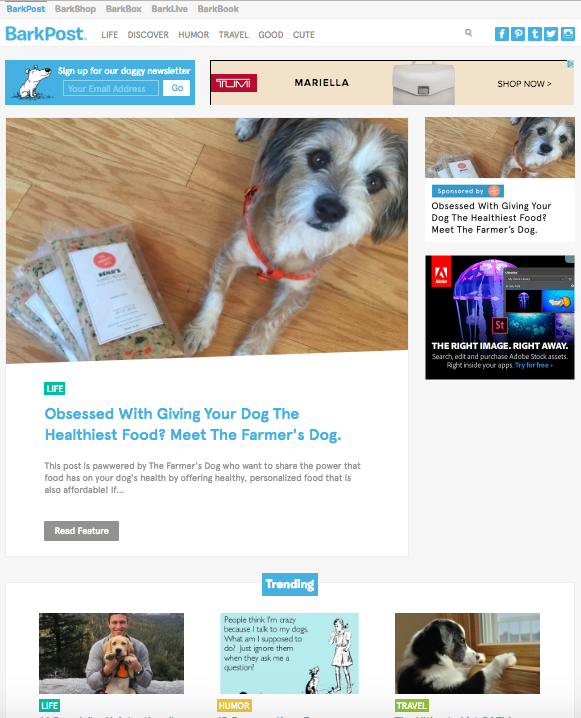
14. BarkPost
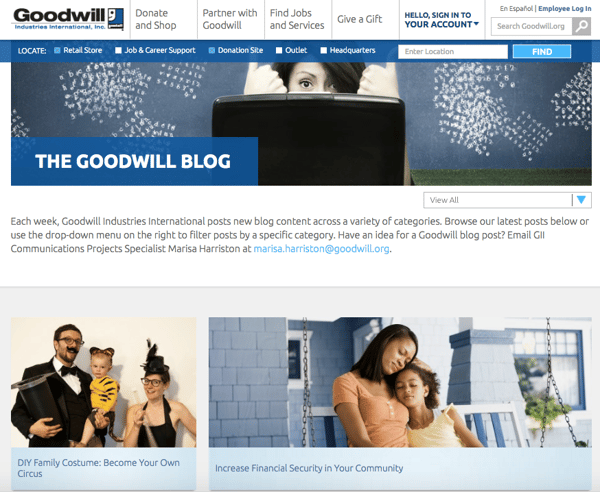
15. Goodwill Industries International
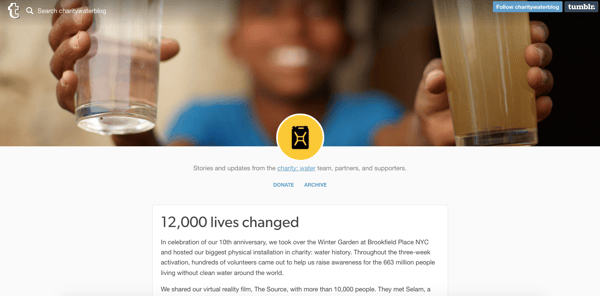
16. charity: water
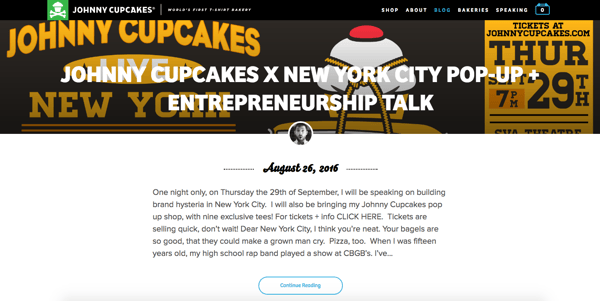
17. Johnny Cupcakes


Originally published Dec 1, 2020 7:45:00 AM, updated August 09 2021
How To Create A Pretty Blog Minimalist
Source: https://blog.hubspot.com/blog/tabid/6307/bid/34143/12-inspiring-examples-of-beautiful-blog-homepage-designs.aspx
Posted by: guffeysche1949.blogspot.com

0 Response to "How To Create A Pretty Blog Minimalist"
Post a Comment